1.
Einleitung ^
Mithilfe von HTML5, CSS3 und Javascript ist es möglich, Apps zu erstellen, die per Browser über das World Wide Web aufgerufen werden können.1 Derartige Web-Apps unterscheiden sich in Funktion und Aussehen kaum von einer «normalen» App.
MICRO-LAW2 ist eine Web-App. Sie dient dazu, Studierende der Anfangssemester in spielerischer Weise mit dem Aufbau und der Komplexität juristischer Gutachten vertraut zu machen. Ausgehend von einem auszuwählenden Sachverhalt (Fall) sollen die Studierenden aus vorgegebenen Textblöcken ein in sich stimmiges (und richtiges) juristisches Gutachten zusammenstellen, welches anschließend durch die App ausgewertet wird. Falsche Antworten werden entsprechend markiert und den Studierenden werden Hinweise zur richtigen Lösung gegeben.
2.
Programm-Design ^
2.1.
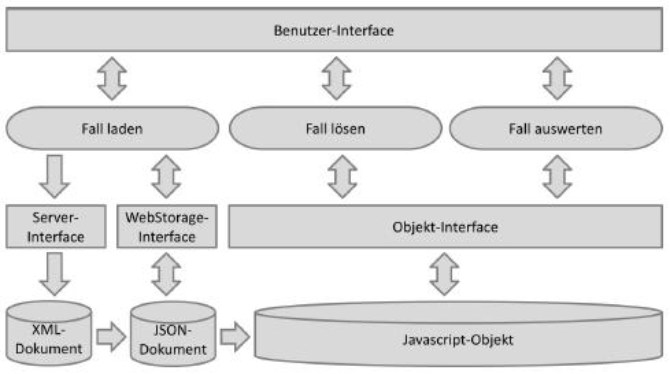
Systemarchitektur ^
2.2.
Detailbeschreibung der Komponenten ^
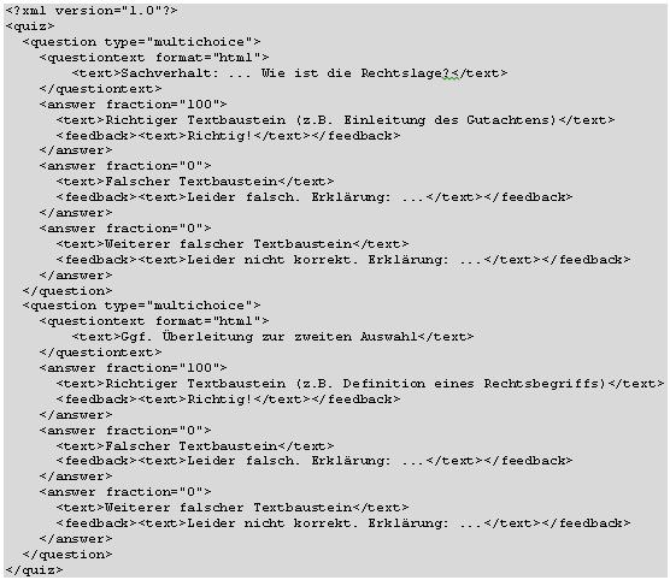
Da das Javascript-Objekt aus dem XML-Dokument generiert wird, ist seine Struktur an dieses angelehnt. Die XML-Dokumente ihrerseits werden mit Hilfe der E-Learning-Software «moodle» erstellt. Dazu werden die einzelnen Aufgaben zunächst in «moodle» als Multiple-Choice-Quizes angelegt und anschließend als XML-Dokumente exportiert. Dies hat nicht nur den Vorteil, dass Fehler bei der Erstellung der XML-Dokumente vermieden werden, die bei einem manuellen Anlegen zu befürchten wären. Der Einsatz von «moodle» als XML-Generator ermöglicht es vor allem auch Juristen, die im Umgang mit XML nicht versiert sind, neue Fälle für die App zu erstellen.3 Die nachfolgende Abbildung zeigt beispielhaft die Struktur eines so erzeugten XML-Dokuments.
Der Einsatz von «moodle» als XML-Generator hat zur Konsequenz, dass das Objekt-Interface die «Grammatik» von Moodle-XML kennen muss, da diese bei der Umwandlung der XML-Dokumente in das JSON-Format erhalten bleibt. Wie bereits in Abschnitt 2.2.2 erläutert, erfolgt die Konvertierung der XML-Daten in das JSON-Format auf Seiten des Servers mittels PHP.4 Das in Abbildung 2 wiedergegebene Beispiel-Dokument würde nach einer Konvertierung in das JSON-Format wie folgt aussehen.
2.2.1.
Benutzer-Interface ^
2.2.2.
Server-Interface ^
2.2.3.
Web-Storage-Interface ^
Um die App auch nutzen zu können, wenn keine Internetverbindung besteht, müssen die Daten des jeweiligen Falls clientseitig gespeichert und geladen werden können. Hierum kümmert sich das Web-Storage-Interface.5 Dieses schreibt das vom Server-Interface erlangte JSON-Dokument als String in den permanenten Speicher des Browsers, holt es von dort wieder zurück und wandelt es in ein Javascript-Objekt um, so dass es anschließend vom Objekt-Interface iteriert werden kann.
2.2.4.
Objekt-Interface ^
Aufgabe des Objekt-Interface ist es, Daten aus dem Javascript-Objekt zu holen bzw. in dieses zu schreiben. Darüber hinaus überprüft es das vom Benutzer zusammengestellte Gutachten auf seine Richtigkeit hin. Das Javascript-Objekt selbst beinhaltet ein mehrdimensionales Array, das aus einer geordneten Liste von Objekten besteht, die weitere Objekte und Arrays beinhalten.6 Über eine kombinierte Angabe von Index/Eigenschaft kann das Objekt-Interface auf jedes einzelne Element des Javascript-Objekts, d.h. den Sachverhalt, die einzelnen Textbausteine sowie die weiteren zur Lösung des Falls notwendigen Angaben, zugreifen und diese auslesen.
3.
Adaption des Programm-Designs für ein Information-Retrieval-System des Verbraucherschutzes ^
3.1.
Informationsrückgewinnung im Verbraucherschutz ^
Das Verbraucherrecht wird von unterschiedlichen Leitbildern des Verbrauchers geprägt. Eines davon ist das sogenannte «Informationsmodell», das den Verbraucher als aufzuklärenden «homo oeconomicus» sieht.7 Im Gegensatz zum «altliberalen» Modell, das noch davon ausgeht, dass der Markt selbst hinreichende Mechanismen zur Wahrung der Interessen des Verbrauchers bereithält, diesen also als vollinformiert betrachtet, sieht das «Informationsmodell» den Verbraucher als potenziell unterinformiert an und nur dann in der Lage, ökonomisch rational am Markt zu agieren, wenn er angemessen aufgeklärt wird.8
Auch die Gesetzgebung richtet sich regelmäßig am «Informationsmodell» aus, so zu sehen an der Vielzahl von Verbraucherschutzvorschriften, die in den vergangenen Jahren Informationspflichten für Unternehmer statuierten. Dahinter steht die Intention, das (anzunehmende) Informationsdefizit des Verbrauchers auszugleichen und ihn in die Lage zu versetzen, eine «informierte» Entscheidung zu treffen, sprich auf «Augenhöhe» mit dem Unternehmer zu kontrahieren. Dieser Ansatz hat durchaus seine Berechtigung; er ist jedoch nicht alleine zielführend. Insbesondere muss berücksichtigt werden, dass Informationsversorgung und Informationsaufnahme nicht zwangsläufig Hand in Hand gehen. Dies hat auch der (europäische) Gesetzgeber erkannt. Ausweislich Art. 5 Abs. 1 sowie Art. 6 Abs. 1 der Richtline 2011/83/EU des europäischen Parlaments und des Rats vom 25. Oktober 2011 über die Rechte der Verbraucher sind die vom Unternehmer mitzuteilenden Informationen in klarer und verständlicher Weise abzufassen. Dahinter steht der naheliegende Gedanke, Verbraucher nicht nur mit Informationen zu versorgen, sondern auf einen tatsächlichen Ausgleich der Informationsasymmetrie hinzuwirken.9 Hierfür spricht auch Erwägungsgrund 39 der Richtlinie, der speziell für Fernabsatzverträge, die über Webseiten abgeschlossen werden, erläutert, dass es wichtig sei sicherzustellen, dass Verbraucher in der Lage sind, die Hauptbestandteile des Vertrags zu verstehen. Daher verwundert es umso mehr, dass nach Erwägungsgrund 15 der Richtlinie die (weiteren?) sprachlichen Anforderungen für Verbraucherverträge nicht der (Voll-)Harmonisierung unterliegen. Nichtsdestotrotz zeigt das in der Richtlinie verankerte Transparenzgebot, dass sich der europäische Gesetzgeber der (problematischen) Diskrepanz von Informationsversorgung und Informationsaufnahme bewusst ist.
Verbraucher in klarer und verständlicher Weise mit Informationen zu versorgen, ist ein wichtiges Mittel, um bestehende Informationsasymmetrien zwischen Unternehmern und Verbrauchern zu beseitigen. Ob es ausreichend ist, darf jedoch bezweifelt werden. Es liegt auf der Hand, dass die Rechtsordnung niemals wird sicherstellen können, dass Verbraucher die ihnen zur Verfügung gestellten Informationen auch verstehen. Sie kann sich jedoch darum bemühen. Geradezu kontraproduktiv erscheint es daher, wenn durch die Etablierung immer neuer Informationspflichten die Aufnahmekapazität des Verbrauchers allmählich an seine Grenzen geführt oder sogar überschritten wird.10 Diesen Umstand haben auch bereits einige Unternehmer für sich entdeckt. In scheinbar überobligatorischer Pflichterfüllung werden alle erdenklichen Informationen, die dem Unternehmer über die für ihn arbeitenden Experten – sein Entwicklerteam, die Rechtsabteilung und/oder Vertragsanwälte – zur Verfügung stehen, in allgemeinen Geschäftsbedingungen gebündelt und dem Verbraucher vollkommen «transparent» in zig Seiten umfassenden (digitalen) Vertragswerken präsentiert. Eine derartige Informationsflut zu bewältigen, ist von einem Individuum alleine in kurzer Zeit kaum zu bewerkstelligen, unabhängig davon, ob es sich hierbei um einen Verbraucher handelt oder nicht. Kommt es dem Verbraucher noch dazu nur auf eine ganz spezielle Information, zum Beispiel die Vertragslaufzeit, an, steht erst recht zu befürchten, dass er sich nicht der Mühe aussetzt, den Paragraphendschungel zu durchforsten, sondern sich lieber auf das Wagnis einlässt, den Vertrag in Unkenntnis der begehrten Information abzuschließen.
Ein anderes Problem stellt sich auf der Ebene der Rechtsdurchsetzung, wenn der Verbraucher das Schuldverhältnis mit dem Unternehmer eingegangen ist. Selbst wenn der Verbraucher die ihm vorvertraglich zur Verfügung gestellten Informationen vollständig zur Kenntnis genommen hat, bedeutet das noch lange nicht, dass damit die Informationsasymmetrie zwischen Unternehmer und Verbraucher beseitigt wäre. Wie die Erfahrung mit den sogenannten Kostenfallen im Internet11 gezeigt hat, können gerade auch Informationsdefizite des Verbrauchers in Bezug auf die rechtliche Durchsetzbarkeit von Forderungen dessen Position erheblich schwächen. Zwar gibt es mit der Verbandsklage und der wettbewerbsrechtlichen Abmahnung Instrumente, mit denen Unternehmer von der Verwendung unwirksamer Vertragsklauseln abgehalten werden können. Wie die Erfahrung ebenfalls gezeigt hat, können diese Instrumente jedoch keine Garantie dafür bieten, dass Verbraucher im Einzelfall nicht doch mit unwirksamen Vertragsklauseln konfrontiert werden. Da darüber hinaus kaum erwartet werden kann, dass der Unternehmer selbst den Verbraucher von der Unwirksamkeit seiner Vertragsklauseln in Kenntnis setzt, bleibt letztlich nur, den Verbraucher in die Lage zu versetzen, die Rechtmäßigkeit der vom Unternehmer erhobenen Forderungen zu bewerten.
3.2.
Konzepte für ein Information-Retrieval-System des Verbraucherschutzes ^
3.2.1.
Transparente Verträge ^
Um der Problematik undurchsichtiger Verträge Herr zu werden, könnte man beispielsweise die Web-App MICRO-LAW so modifizieren, dass sie einen mittels des OASIS LegalXML eContracts-Standards12 ausgezeichneten Vertragstext analysiert und den Bedürfnissen des Verbrauchers entsprechend (visuell) aufbereitet. Dem Verbraucher könnte dann z.B. die Wahl eröffnet werden, ob er sich nur Überschriften, Kurzzusammenfassungen oder den vollständigen Vertragstext einzelner Klauseln anzeigen lässt. Damit könnten sich Verbraucher in kurzer Zeit einen Überblick über die wesentlichen Vertragsklauseln verschaffen und die für sie notwendigen Informationen identifizieren. Die Option des OASIS LegalXML eContracts-Standards, Zusammenfassungen zu Klauseln in den Vertragstext einzufügen, ermöglicht es Unternehmern ferner, die Gründe für die jeweiligen Klauseln zu erläutern. Für Unternehmer hätte dies den Vorteil, mit ihren allgemeinen Geschäftsbedingungen auf breitere Akzeptanz bei Verbrauchern zu stoßen. Um den Anreiz für die Erstellung von allgemeinen Geschäftsbedingungen im LegalXML eContracts-Format zu erhöhen, könnte das Information-Retrieval-System ferner um eine Zertifizierungskomponente erweitert werden. Unternehmern, die ihre allgemeinen Geschäftsbedingungen im LegalXML eContracts-Format bereithalten, könnte dies in einem (kostenlosen) Zertifikat bescheinigt werden. In einem erweiterten Zertifikat könnte darüber hinaus bestätigt werden, ob der Unternehmer (nur) geprüfte Standardklauseln verwendet, in denen die Verbraucherinteressen hinreichend berücksichtigt werden.13
3.2.2.
Automatisierte Klauselanalyse ^
Gregor Völtz, Wissenschaftlicher Mitarbeiter, Universität Kassel, Institut für Wirtschaftsrecht.
- 1 Auch wenn HTML5 und CSS3 noch nicht abschließend vom W3C standardisiert wurden, unterstützen moderne Browser bereits viele der Funktionen.
- 2 http://www.iwr.uni-kassel.de/micro-law/.
- 3 Auch sind keine Programmierkenntnisse erforderlich; lediglich eine Einweisung in «moodle» ist ggf. vonnöten.
- 4 PHP hält hierfür ab Version 5.2.1 eine eigene Funktion namens json_encode bereit, der als Eingabeparameter ein XML-Objekt übergeben werden kann. Das XML-Objekt lässt sich unkompliziert mit Hilfe der SimpleXML-Erweiterung für PHP 5 über die Funktion simplexml_load_file aus einer XML-Datei erzeugen.
- 5 Nicht unerwähnt bleiben soll, dass zur Erlangung einer vollständigen Offline-Funktionalität auch das HTML-Dokument sowie sämtliche Grafiken, Stylesheets und Skripte clientseitig gespeichert und geladen werden können müssen. Diese Möglichkeit bietet die in HTML5 verankerte «cache manifest»-Technik.
- 6 Zum konkreten Aufbau des Javascript-Objekts vergleiche die Ausführungen in Abschnitt 2.3.
- 7 Tamm, Marina, Verbraucherschutz und Privatautonomie. In: Tamm, Marina/Tonner, Klaus (Hrsg.), Verbraucherrecht, Nomos, Baden-Baden (2012), Rn. 24.
- 8 Weick, Günter. In: Staudinger, Julius von (Begr.), J. von Staudingers Kommentar zum Bürgerlichen Gesetzbuch: Buch 1. Allgemeiner Teil, de Gruyter, Berlin (2004), § 13 Rn. 3 f.
- 9 Purnhagen, Kai, Die Auswirkungen der E-Commerce-Regelungen der EU-Richtlinie über Verbraucherrechte auf das BGB. In: JIPITEC, Heft 2 (2012), S. 98.
- 10 Bydlinski, Franz, Die Suche nach der Mitte als Daueraufgabe der Privatrechtswissenschaft. In: AcP, Band 204 (2004), S. 362.
- 11 Hierzu jüngst Roth, Hans-Peter, «Button»-Lösung – Gesetz zum Schutz der Verbraucher vor Abo- und Kostenfallen im Internet. In: VuR, Heft 12 (2012), S. 477 ff.
- 12 https://www.oasis-open.org/committees/tc_home.php?wg_abbrev=legalxml-econtracts.
- 13 Die Umsetzung dieses Information-Retrieval-Systems soll im Rahmen des Projekts «trustracts.eu» erfolgen. Projektinteressierte werden herzlich dazu eingeladen, sich auf der Projektwebseite unter http://www.trustracts.eu zu registrieren.
- 14 Dieser Ansatz wird auf der Wiki-gestützten Plattform «Klausel-Scanner.de» (http://www.klausel-scanner.de) verfolgt. Projektinteressierte sind auch hier herzlich dazu eingeladen, sich an der Umsetzung zu beteiligen.